Repository
https://github.com/steemhappyberrysboy/steem_design_tool
New Projects
- What is the project about?
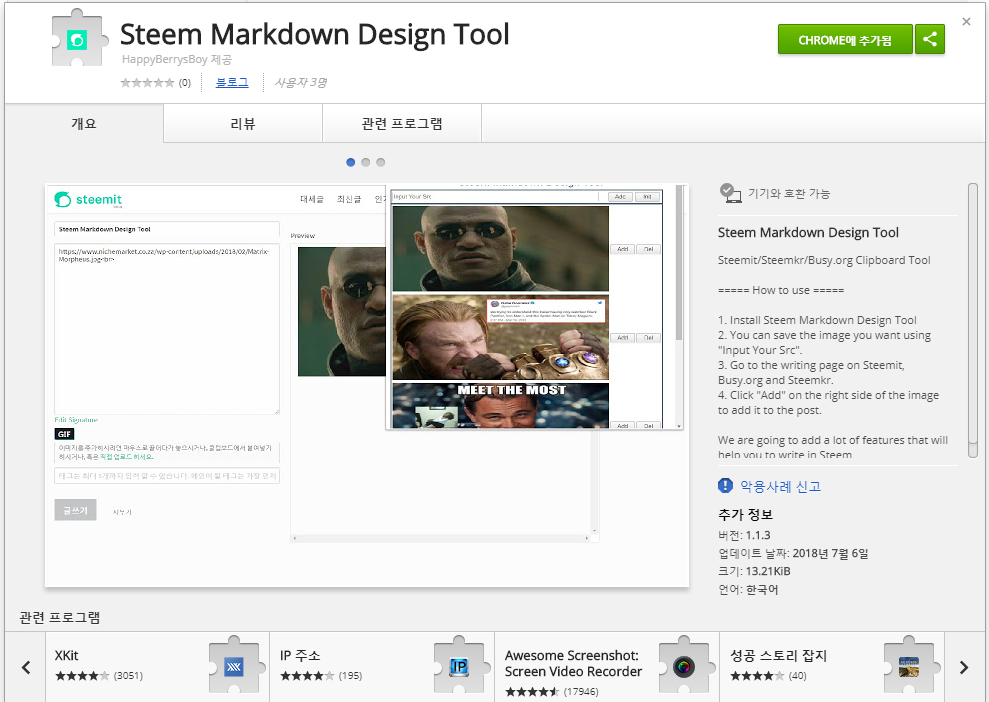
Project name is Steem Markdown Design Tool(Chrome Extension)
It is a chrome extension that makes it easy to paste Image/HTML/Markdown when posting.
You can save the Image URLs, GIF, HTML and Markdown to your Chrome extension and paste them at any time when posting.
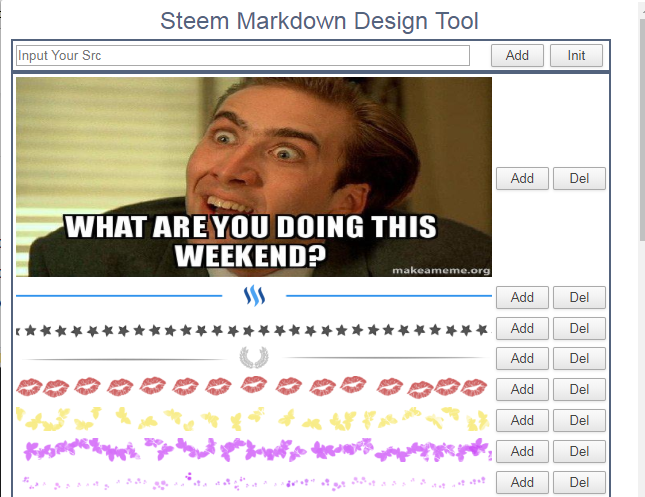
How to use
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png1. Copy the url of the image you want to register (GIF, emoji, HTML, etc.). 2. Click the Steem Markdown Design Tool installed in the top right corner of Chrome. 3. Paste the url of the image you just copied into **Input Your Src** and click the **Add** button on the right.  4. If you open it again, you can see the image added just before.  5. If you want to delete the registered image, click the **Del** button. 6. If you click the Init button, it returns to the initial installation state. 7. There are basically 41 underline images registered.(made by @yani98, @newbijohn)
Usage when posting
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png1. Go to the posting page.(Available only in steemit.com, steemkr.com and busy.org) (If you want to work on other sites, please contact us.) 2. Click the **Steem Markdown Design Tool** installed in the top right corner of Chrome. 3. If you click Add on the right side of the image you want to add, the content will be added to the posting bottom.
- Technology Stack
- Chrome Extension
- Javascript/ HTML/CSS
- Roadmap
- Change the order of registered items
- Backup and reload items
- Support some markdown template
- Search image, meme, gifs and etc. and use immediately
- How to contribute?
Steemit(prefer) : @happyberrysboy
Email : steemhappyberrysboy@gmail.com
GitHub Account
https://github.com/steemhappyberrysboy