
Repository
https://github.com/steemhappyberrysboy/steem_design_tool

New Features
- What feature(s) did you add?
Previous posting : Steem Tool(1.1.12) : Add Tag Shortcut Function and Animation Effect
I added two new features to my previous posting but I was not selected. :(
So I added more features here.
First, the features introduced in the previous post.
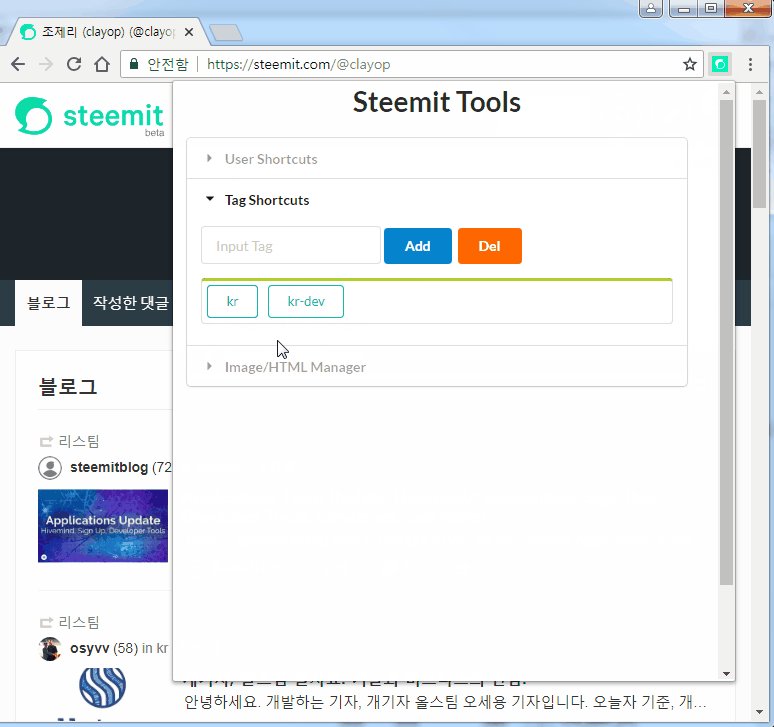
1. Tag Shortcuts
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- github address
- Add tag shortcut function.
- Input the tag you want to register as a shortcut in Input Tag
- The Tag is added to the lower container
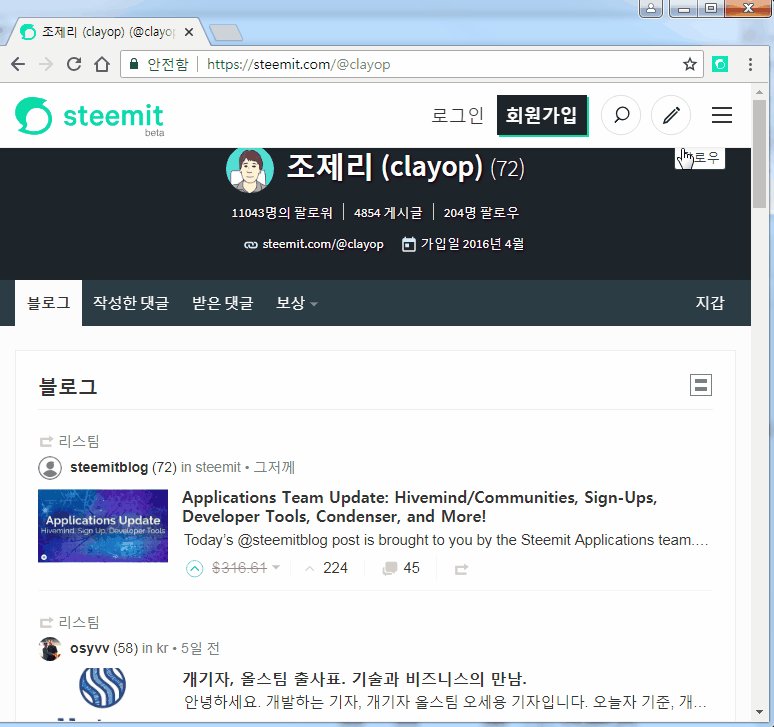
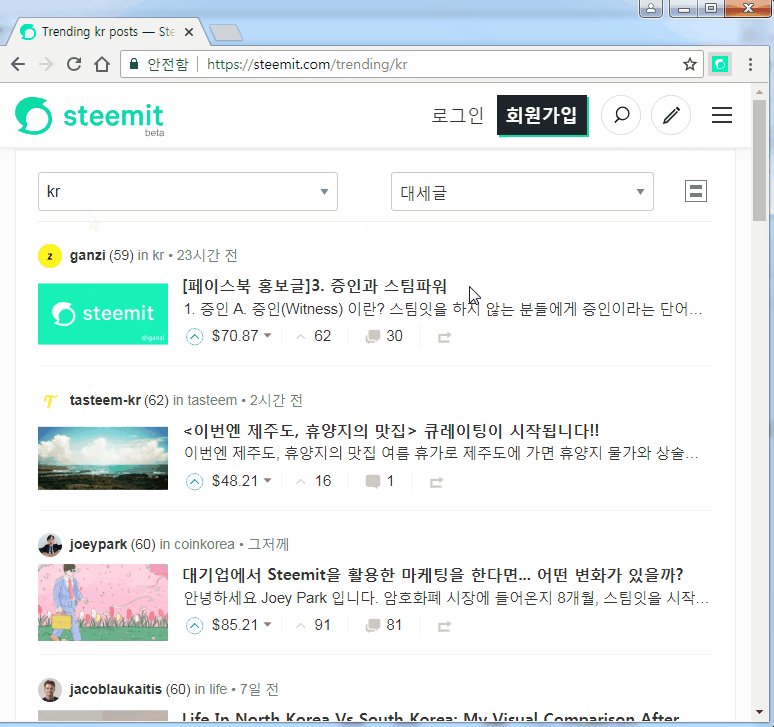
- Click the tag button to go to the tag page

2. Animation
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- github address
- Added some animation to give a little more liveliness and fun.
- Used open source Animate.css
### New features this posting
3. User Sorting
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- github address
- User orders can be sorted in ABC order.
4. User Detail
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- github address
- Steemjs attached.
- You can see the details of the user.
- I will add more user information here in the future.
5. Fixed point of @gregory.latinier 's comments
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- Use CONST instead of LET where do not need it. github address
- Use i+=1 instead of ++
- Remove unnecessary annotations
6. Encapsulation
https://steemitimages.com/80x0/https://cdn.steemitimages.com/DQmeBM8uYHoA6vNfhKWffgTb2GsuB4iBZwWWV4hESwi4gTg/border_05.png- github address
- Refactoring and encapsulation most of the js files like below sample.
1 | !function(parameters){ |

How did you implement it/them?
Add Animate.css
Add Semantic.js
Add Steemjs for api
Expend jquery function for animateCss

GitHub Account
https://github.com/steemhappyberrysboy